为设计师和开发人员准备的实用工具 - 2014年9月
Useful Tools for Designers and Developers – September 2014
1. Fifty Three
Think, learn, design, play, write! Fifty Three from Mix is an online portal that lets you meet other creative people from all around the world, share your ideas, check out what they are doing and learn. It’s a cool way to expand your horizon, be more creative, get feedback and work in the right direction.
2. DesignCrit.io
Designed by developers and developed by designers, DesignCrit.io is a tool that helps users in creating and annotating on websites in matter of just few clicks.
3. Unyson
4. Dimensions
The name doesn’t give the clear idea but we know it has something to do with dimensions. This is a tool for designers to measure screen dimensions. With it measurement between images, input fields, videos, text and icons goes hassle-free.
5. Animated Background Headers
Creating animated background headers using canvas and Javascript goes easy with this online tool. Seeing the demo will make you understand how well you can play with this tool and creative animated background headers.
6. Palette Town
Wish to know all the colours of a picture? Simply drag and drop that picture onto the website ‘Palette Town’ and once the picture has landed on the page, the palette opens with all the colours enabling you to get the code.
7. Runswiftlang
Wish to learn Swift easily? Well you can do it with this cool tool namely Runswiftlang right there in your browser. This is a project initiated by Julius Parishy that lets users to try Apple Swift programming language from within the browser. Also, users can easily import abitrary modules.
8. Accessible HTML5 Video Player
This is a lightweight HTML5 video player that comes with cool features like support for captions and screen reader accessibility that makes it a video player with fully standards-based easy accessibility.
9. Jekyll Now
Jekyll Now as the name says is a tool for making Jekyll blog. With it you no more need to worry about doing the front end set up. Also, you no more need to install runtime dependencies which in all helps make your task easier.
10. Min
Min is the world’s smallest (995 bytes) CSS framework that works with IE5.5 and onwards to help you make your websites look eye-catching.
11. Detectify
Detectify is a SaaS based online security scanner that helps you secure yourself. What detectify does is that it audits your site’s security thereby enabling you to focus on web development with complete security.
12. Writefully
Writefully lets users publish the content on their website easily. Users can generate a brand new application or integrate it into an existing application in a fuss-free manner.
13. Sweep
sweep.js is a small JavaScript library that lets users do proper color transitions through the HSL and HUSL spaces.
14. Onsen UI
Onsen UI is a mobile framework that enables users to build a mobile application with the help of web HTML, CSS, and JavaScript. In all, it helps users enhance their productivity.
15. Markdown
This is an HTML to Markdown converter written in JavaScript
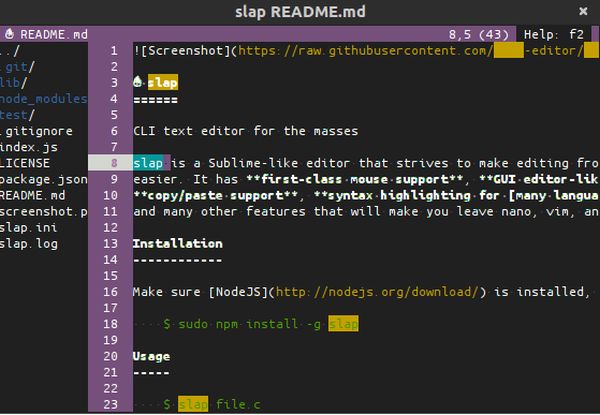
16. Slap Editor
Slap is a sublime-like terminal-based text editor that comes loaded with cool features to make editing from the terminal easy for the users.
17. Pyrasite
This is a set of tools that lets users to inject code into running Python processes as easily as it could be done.
18. UILang
UILang is a minimal UI-focused programming language for web designers. It lets users easily build interfaces with pop overs, galleries, tabs, overlays and much more.
19. Patternbolt
As the name hints, Patternbolt is a one stop for SVG patterns that come in CSS or SCSS file for you all to make optimum use.
20. SVG Circus
SVG Circus is an online portal that allows users to easily create cool animated SVG spinners, loaders and other looped animations in matter of just few minutes.
21. Play Framework
This is a high velocity web framework for Java and Scala that is created to enhance the productivity and performance of the users.
That’s all for now! This is the list of useful tools and apps we thought of sharing with you all. Make your pick, use them in your different designing and development projects and don’t forget to let us know what you think of these in the comments section below. Have you recently created any such tool? Share it with us.