20 个强大的 SublimeText 插件
20. FTPSync

SublimeText is not equipped with FTP features by default and if you are looking for a free and simple-to-use FTP tool with your SublimeText app, you might want to consider FTPSync. It is a very simple FTP synchronization tool which can control multi-named upload targets. Let us know what you think.
19. SASS Build
SASS Build is another pre-processor for writing CSS. This particular plugin will help you take care of building the SASS files with compression options included. Once you install this plugin, you can easily start it by pressing Control + B or otherwise Command +B.
18. Package Control

This is the thing you have to install straightaway after you are done installing SublimeText. Why you ask? Well, because with this particular ‘package’ you can easily install, upgrade, remove and even view, with a lot of ease, the list of packages or plugins that you have installed on SublimeText already. It just makes the process very easy and organized.
17. Emmet

In summary, Emmet is one plugin that will allow you to write HTML and CSS faster and with a lot more efficiency hence saving you a lot of time. How? Well, you use abbreviations instead of the entire thing and these abbreviations are then automatically expanding converting them into valid tags. Forexample, all you would need to do is type ((h4>a[rel=external])+p>img[width=500 height=320])*12 and what it would do is it would create 12 lists of headings followed with an image. You can then fill up the content, it’s that simple.
16. SublimeLinter

This particular plugin has only recently been rebuilt and polished for SublimeText 3. The newer version obviously brings in a lot of new and different features and rather than putting all the Linters in one package, the developers has allowed you with this update to select and install the only linters you use regularly and frequently. That saves disk space which is very obvious; more customization, that’s what I always need.
15. SublimeEnhancements

You can install this particular plugin and it would bring to you a few new things in the Sidebar menu which would include new file creation in the current project folder, moving file and folder, duplicating file and folder, open in folder and browser and even refresh. That’s just a nutshell, there’s a lot more to explore so do check it out.
14. PackageResourceViewer

With this particular plugin in you view and edit different packages that come with SublimeText with a lot of ease. You can also extract any given package. This action would copy it to the user folder so you can safely edit it.
13. Git

Well that looks like an unfriendly name but that doesn’t matter because you are a developer and you know exactly what it is. This plugin would integrate SublimeText with Git so you can run Git commands from SublimeText including but not limited to Add and Committing Files, Viewing Log, and Annotating Files.
12. Terminal

This plugin would let you open your project folders in Terminal directly from SublimeText and it would employ the use of Hotkey to achieve that.
11. CSSComb

This is a neat plugin to sort out CSS properties. If you need your codes neat and tidy and in the right order (OCD much?), this plugin is the way to go. It is also helpful when you are working with a team of developers each with their own preferences for writing code.
10. CanIUse

If you want to check if the browser supports the CSS and HTML elements that you incorporated in your code then this is the plugin for you to use. All you need to do is highlight the element in question and the plugin will do the rest.
9. Alignment

This plugin will let you align your codes including PHP, CSS and Javascript. The code will look neater and readable and easily editable as well. You can check the picture below to see what I mean.
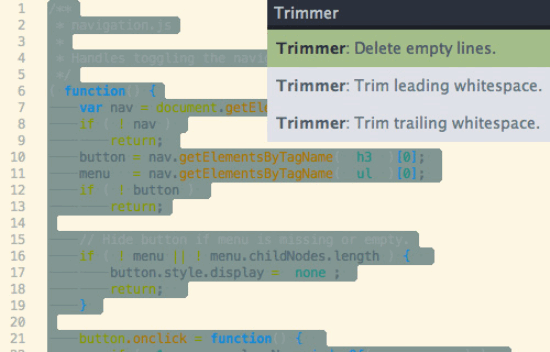
8. Trmmer

You know those unnecessary spaces that you keep adding while writing code either by mistake or whatever this plugin would erase those spaces automatically. Note that extra spaces sometimes also cause errors.
7. ColorPicker

We are sure you have access to the native color wheel from your OS. Well if that is indeed the case, this plugin will let you select and add colors to SublimeText from within that wheel.
6. MarkDown Editing

SublimeText is more than just capable of viewing and editing Markdown files but it would treat them as plain text with poor formatting. This plugin is the better of going about that with proper color highlighting and all that jazz.
5. FileDiffs

This plugin would allow you to see the differences between two different files in SublimeText. You should be able to compare files with copied data from clipboard, a file in the project, a file that is currently opened etc.
4. DocBlockr

DocBlockr would let you create documentation for your codes with ease. It would parse the functions, variables and parameters and automatically add possible documentation along the way.
3. Custom Themes
Having different themes can trigger creativity and ideas and you might want to use this plugin to implement different themes for a better and exciting outlook.


2. Snippets
Snippets, as you already must know, can help you write code really fast. But instead of abbreviation like the plugin mentioned above, this one reuses code pieces saving you time. You can even create your own code snippets; that totally depends on you.
There are several different snippets that can be used for example:
Foundation: this is a nice collection of snippets that will help you build Foundation 5 framework components such as Tabs and Navigation.
Bootstrap 3: If you are intro boostrapping, you should try this snippet.
Bootstrap 3 for Jade: This one offers the same functionality as the once mentioned above but it combines Bootstrap 3 with Jade Syntax.
jQuery Mobile: If you want to build jQuery Mobile components and layouts, these snippets will help you along the way.
HTML5 Boilerplate: If you are looking to create HTML 5 Boilerplate documents in a jiffy, this snippet is perfect for you.
1. Additional Syntax Support
If there is a language that I not supported by SublimeText, there is a chance that it may not be displayed with proper syntax highlighting. These languages include LESS, Sass, SCSS, Styls and Jade. If you are working with these languages, you may want to install his plugin.