用于Web设计的实用工具和免费资源
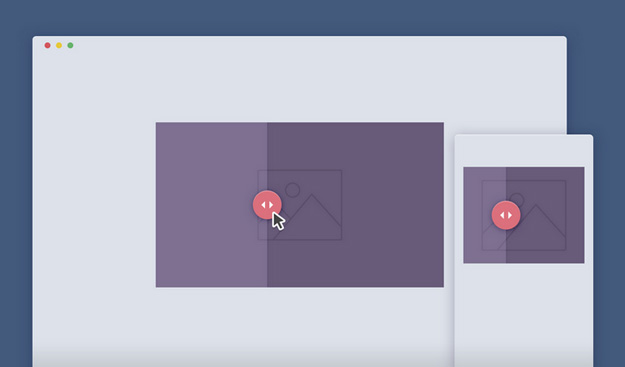
1. CSS jQuery Image Comparison Slider

Image Comparison Slider is a handy draggable slider to quickly compare 2 images, powered by CSS3 and jQuery. When you create a product page, there are some effective UX solutions that can be used to make the user ‘feel’ the product. A comparison image slider is one of those. If you look at the Sony Ultra HD TV product page, they use this approach to emphasize the difference between their display resolution and a standard one. Google uses it to show how cool is a Google+ Photos filter.
2. TETHR

TETHR is the most beautiful, complete iOS design kit you’ve ever seen, and it also happens to be free. The kit features retina-ready, clean modern designs that can be mixed and matched to simply create beautiful iPhone interfaces. It includes 8 PSD files, 138 templates, and more than 250 individual components.
3. Tab Styles Inspiration

Tab Styles Inspiration collection contains some styles and effects for modern tabs; from a simple box to a SVG shape. Depending on your design, different tab layouts and looks can spice up your sections; think outside of the box and you’ll see how interesting the usually boring tabs can become.
4. Picdeck

Picdeck is a Tweetdeck-style viewer for Instagram. Simply add columns for hashtags and users you want to follow and BAM! Photos start streaming in. Picdeck allows you to set-up individual columns for users and hash tags to monitor images as they get posted. Also the site is about as responsive as a rock.
5. Gravit

Gravit is a new open source design tool that’s currently available as a beta release. Gravit offers the creative possibilities of a full-scale design suite – but in a snug app-sized package. Powerful yet easy-to-handle, Gravit has been custom designed from the ground up with an emphasis on versatility, fluidity and elegance – complex design tasks are made simple through its robust suite of tools and highly responsive smart work environment.
6. Slides

Slides has a new editor now available in public beta. It’s a big departure and much more visually appealing than the old editor.
7. Plain Pattern

Plain Pattern is An SVG based seamless pattern maker. This is currently a work in progress with more features to be added soon. It has been tested on IE 10/11 and the latest versions of Chrome, Firefox and Safari.
8. GoMoodboard

GoMoodboard.com is a free moodboard creator that lets you create and share moodboards on anything you like. Start with a blank board or with one of their templates.
9. Designer’s Guide to DPI

Designer’s Guide to DPI is designed as a “get started” or introductory read for the starting to intermediate designer who wants to learn or get more knowledge about cross-DPI and cross-platform design from the very beginning.
10. UXPorn

UXPorn is a collection of UX inspiration for designers. It includes wireframe templates, UI design patterns, and more.
11. Pattern Bolt

PatternBolt is a fine selection of SVG pattern background, packed in a single CSS or SASS (scss) file, just include the css file in your project and add a class to your element to insert a pattern.
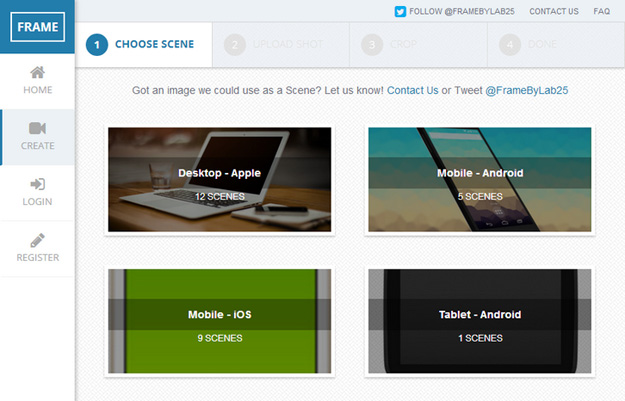
12. Frame

Frame is a service that enables you to create quick, high quality mockup of your product, website or app. Your uploaded images will be wrapped with real device context. It’s a professional tool for creating promotional materials.
13. Pexels

Pexels is a new website with free high-quality photos you can use everywhere. It’s made for helping bloggers, designers and marketers to find free photos hassle-free: With the search on the site it’s very easy to find a decent photo and because all images are under the Creative Commons Zero license you don’t have to worry about copyright issues.
14. Mazwai

Mazwai is a new stock video which only selects the very best of free videos online. The purpose of Mazwai is to help every web designer, creative, and artist to find great video resources for their professional and personal projects.
15. Adorable Avatars

Adorable Avatars is an avatar creation service that creates consistent avatars based on a unique identifier you (or your users) provide.
16. DesignCrit.io

DesignCrit.io is a design feedback app that lets you create and annotate on websites in just a few clicks, with screenshots taken directly from any accessible website.
17. Gradient Inspector

Gradient Inspector is an extension that adds the ability to inspect the gradient of elements to Chrome’s Developer Tools. You can even toggle each gradient individually.
18. Color CSS Gardient Background Generator

This Color CSS Gradient Background Generator makes it easy to create complex backgrounds gradients using CSS. Forget about simple two color gradients, and instead create gradients with up to four different layers!
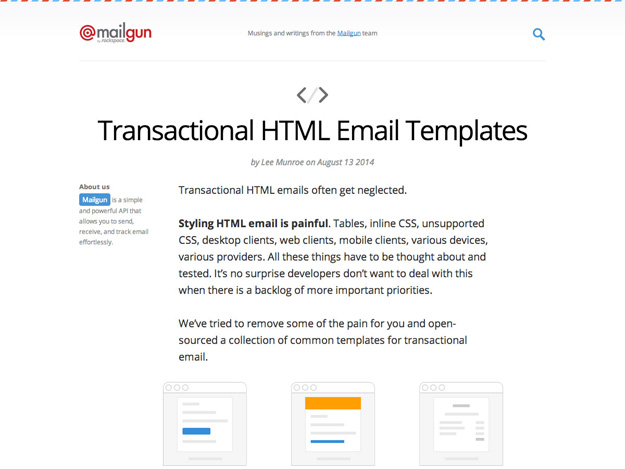
19. Transactional HTML Email Templates
 <br /> This collection of Transactional HTML Email Templates makes it easier to create a number of common transactional emails, including receipts, support requests, password resets, and more. They work in desktop, mobile, and web-based email clients.
<br /> This collection of Transactional HTML Email Templates makes it easier to create a number of common transactional emails, including receipts, support requests, password resets, and more. They work in desktop, mobile, and web-based email clients.
20. The Colors of Motion

The Colors of Motion breaks down the color palettes of famous films in a frame-by-frame basis. The UI is incredibly well done and user-friendly, just click on a film, then find the frame whose color you like, and click on it to see the actual frame.