新鲜的开发代码编辑器
1. Atom

Atom is a desktop application based on web technologies. Like other desktop apps, it has its own icon in the dock, native menus and dialogs, and full access to the file system. Open the dev tools, however, and Atom’s web-based core shines through. Whether you’re tweaking the look of Atom’s interface with CSS or adding major features with HTML and JavaScript, it’s never been easier to take control of your editor.
2. Brackets

Brackets is an open source code editor (IDE), built by Adobe, which iscreated with only client-side web technologies like HTML-CSS and JavaScript. The editor focuses on simplicity and, rather than too many panels, the quick-edit UI is the main thing. A “live development” feature syncs a browser with the editor and displays any changes instantly. It is integrated with the Chrome’s Developer Tools and JSLint for debugging. Brackets, although being web-based, works in a native shell (Win & Mac versions available) to reach the filesystem.
3. Kobra

Kobra is an online code editor that allows you to collaborate with your team quickly and efficiently. After you connect to your development environment, you can see changes in your files as your team members type them. Kobra also has built in video, voice and text chat so you’re never more than a click away from your team.
With Kobra’s fully collaborative editor, multiple users can edit the same files as other users and remain in sync 100% of the time. Kobra is a fully browser based editor with a 128-bit encryption, so you can use it safely anywhere with an internet connection.
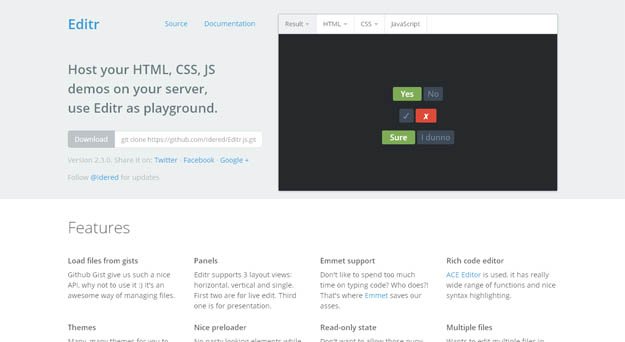
4. Editr

Editr is a HTML, CSS and JavaScript playground that you can host on your server. it is based on ACE Editor. It’s super easy to setup. It supports multiple instances on one page. Configurations are available via JS object or HTML attributes. Editr is licensed under MIT License.
5. Tweak Style

TweakStyle is a new web design software that associates the features web designers are expecting, in order to save time and energy. It is is a powerful software that combines the tools essential to do amazing web design.
TweakStyle provides side by side code and preview panes with smart tools utilized on both the preview and the code. The preview pane allows you to preview local files or navigate online. In the code pane you can see and edit the files being accessed in the display on the other side of the screen. You can have many code editors opened simultaneously and you can drag and drop them to keep your work organized.
6. ICE Coder

ICEcoder is an open source and web-based IDE that is built with PHP and works fast. It works by simply dropping its app folder to anywhere we prefer and any files there (and inside subfolders) are ready to be edited. The syntax of the code is highlighted, broken tags and HTML structure are displayed + allows selecting them easily. There is support for Emmet and comes bundled with Adminer (for managing MySQL). ICEcoder has a powerful JavaScript API for easily interacting with it and it works with many popular languages (PHP, JS, CSS, LESS, Ruby, etc.).
7. JS Nice

JS Nice makes even obfuscated JavaScript code readable. It is a new kind of statistical de-obfuscation and de-minification engine for JavaScript. Given a JavaScript program, JSNice automatically suggests new likely identifier names and types. JSNice uses advanced machine learning and program analysis techniques to learn name and type regularities from large amounts of available open source projects. Then, given new JavaScript code, JSNice probabilistically infers newly suggested names and types for all of the local variables and function parameters.
8. Light Table

Light Table is a new interactive IDE that lets you modify running programs and embed anything from websites to games. It provides the real time feedback we need to not only answer questions about our code, but to understand how our programs really work. Light Table is based on a very simple idea: we need a real work surface to code on, not just an editor and a project explorer. We need to be able to move things around, keep clutter down, and bring information to the foreground in the places we need it most.
Some Other Useful Code Editors
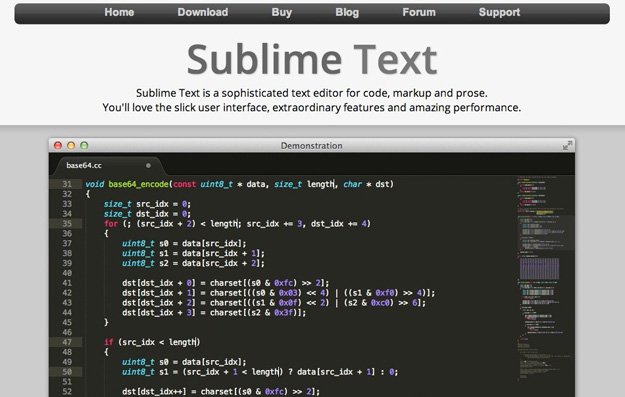
Sublime Text

This is a well-loved code editor. But it’s not entirely free: You can download and try it for free, but it will cost you $70 to continue using it, a price plenty of developers are willing to pay because of how useful and awesome it is.
Cloud 9

Cloud9 is a cloud-based code editor. It requires you to register for an account in order to use it, a prerequisite that isn’t everyone’s cup of tea. You’ll also have to pay in order to unlock its premium features.