为开发人员准备的新鲜 CSS工具
1. CSS jQuery Image Comparison Slider

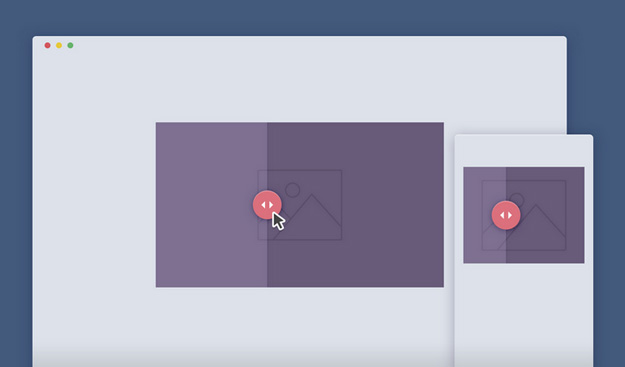
Image Comparison Slider is a handy draggable slider to quickly compare 2 images, powered by CSS3 and jQuery. When you create a product page, there are some effective UX solutions that can be used to make the user ‘feel’ the product. A comparison image slider is one of those. If you look at the Sony Ultra HD TV product page, they use this approach to emphasize the difference between their display resolution and a standard one. Google uses it to show how cool is a Google+ Photos filter.
2. Gradient Inspector

Gradient Inspector is an extension that adds the ability to inspect the gradient of elements to Chrome’s Developer Tools. You can even toggle each gradient individually.
3. Color CSS Gradient Background Generator

This Color CSS Gradient Background Generator makes it easy to create complex backgrounds gradients using CSS. Forget about simple two color gradients, and instead create gradients with up to four different layers!
4. PatternBolt

PatternBolt is a fine selection of SVG pattern background, packed in a single CSS or SASS (scss) file, just include the css file in your project and add a class to your element to insert a pattern. You can change color palette changing the background-color of your element and the pattern size changing the background-size of the ‘:after’ element. As the pattern is added in a ‘:after’ level, you still can manipulate your DOM element as you want, adding a bg-color, a bg-picture, a gradient, or both. As they are vectors they never pixelate, not even on retina screens.
5. Orbit

orbit.css is an experiment with CSS preprocessors to create an easily consumbale orbital effect for DOM elements. It can be tweaked and configured to behave how you want. DOM element behaviour is then defined through data attributes
6. Ceaser

Ceaser is a CSS tool that makes it simple to create easing animations. Choose from height, width, opacity, or direction (or combine effects).
7. CSS Colorguard

Every CSS project starts out with good intentions, but inevitably, one too many people eye-dropper colors into nooks and crannies that you never knew existed. CSS Colorguard helps you maintain the color set that you want, and warns you when colors you’ve added are too similar to ones that already exist. Naturally, it’s all configurable to your tastes.
8. Bounce.js

Bounce.js is a tool for generating tasty CSS3 powered keyframe animations. The JS library for generating dynamic animations is on its way. Simply add a component, choose the preset. And then you can either get a short URL or export to CSS.
9. CSS Guidelines

CSS Guidelines is a thorough guide to crafting manageable, scalable, sane CSS. It includes information on syntax and formatting, commenting, naming conventions, CSS selectors, and more.
10. Gallery CSS

Gallery.css is all CSS. Think: Simple, maintainable and understandable galleries without the use of Javascript. Gallery css started as an experiment to build interactive, fluid componentry without the need for jQuery, or a jQuery carousel script.
11. Helium

Helium is a tool for discovering unused CSS across many pages on a web site. The tool is javascript-based and runs from the browser. Helium accepts a list of URLs for different sections of a site then loads and parses each page to build up a list of all stylesheets. It then visits each page in the URL list and checks if the selectors found in the stylesheets are used on the pages. Finally, it generates a report that details each stylesheet and the selectors that were not found to be used on any of the given pages.
12. CSS Arrow Please

CSS Arrow Please lets you generate the CSS for a tooltip arrow.
13. CSS Shrink

CSS Shrink makes it simple to shrink your CSS files while keeping the markup pretty and well-formatted. It has a couple of options for only removing spaces and comments or for keeping browser-specific markup.
14. Shrthnd

Shrthnd is a free web app that converts your CSS properties to shorthand. It can greatly reduce your CSS file sizes, and make your stylesheets more readable and easier to maintain.
15. Tuktuk

Tuktuk is a lightweight object-oriented CSS framework for easily creating responsive and fully extensible websites. It includes layouts up to twelve columns, as well as forms, buttons, tables, typography, and more.
16. StyleStats

StyleStats makes it easy to collect data about the CSS styles used on any website. Just enter a URL (you can also upload a file or input the CSS directly) and StyleStats will parse things like font sizes, universal selectors, unique colors, and much more.
17. Concise CSS

Concise is built so that you have a lot of options handed to you out of the box. It comes built from the ground-up to be mobile friendly and includes a simple grid system, beautiful typography, and a few other bells and whistles. However, it is also built super lean, with a little over 2,000 thousand lines of CSS, and a few hundred lines of JavaScript. Concise is specifically built to be customized, tinkered with, and hacked.
18. Pleeease

Pleeease is a CSS post-processor that deals with all the things a pre-processor shouldn’t have to do. That includes things like adding prefixes, adding pseudo-element and rem support, and much more.