25个实用的JavaScript库和工具
dynamo.js

This one provides you a handy way of making dynamic bits of HTML and adding subtle effects to your content to make it more attractive.
stroll.js

This one is fabulous collection of some cool CSS list scroll effects. The style of scroll effect is decided through the class set on the list.
Holder.js

It simply renders image placeholders completely on the client side. It has the ability of working both online and offline, and provides a chainable API to style and creates placeholders easily.
Leaflet

It is a JS library for mobile-friendly interactive maps. It is tiny, but offers almost all the features you would require for online maps.
Heyoffline.js

当网络出现故障时,可以警告用户。以确保他们不会失去任何东西。Heyoffline.js框架无关。不需要jQuery。它用CoffeeScript开发,然后编译成JavaScript。
Retina.js

Foresight.js 可以在装载图片之前知道用户的设备是否可以显示高分辨率的图片,例如第三代 iPad。同时它也可以知道用户的网络情况,是快还是慢。这样 foresight.js 就可以根据用户的实际情况装载不同的图片。
Crossfilter

Crossfilter 是一个用来展示大数据集的 JavaScript 库,支持超快的交互,甚至在上百万或者更多数据下都很快。主要用来构建数据分析程序。
Kartograph

Kartograph由Gregor Aisch开发,是一个地图制作工具,允许用户制作出美观的交互式地图以及3D地图,而不需要使用谷歌地图等地图服务。Kartograph包括 Kartograph.py、kartograph.js两个库。尽管Kartograph目前仍处于前期开发阶段,但是未来的发展潜力巨大。
Graphene

This one is a dashboard and graphing toolkit based on D3 and Backbone. It provides you with a real time dashboard that exists on top of Graphite, but you have the choice of tailoring it to any back end you want.
Foresight.js

This awesome app allows the webpages to tell if the user’s device has the capability of viewing high-resolution photos, such as iPad 3, before requesting the photo from the server.
batman.js

This one is a really cool framework for creating robust single-page browser apps. It is written in CoffeeScript and its API is also developed according to CoffeeScript, but you can also use JavaScript.
Javascript Library Boilerplate

This one offers a small core base for rolling your very own Javascript library. It allows creating your own library such as jQuery, Zepto, Prototype and more, easily and in a hassle freeway.
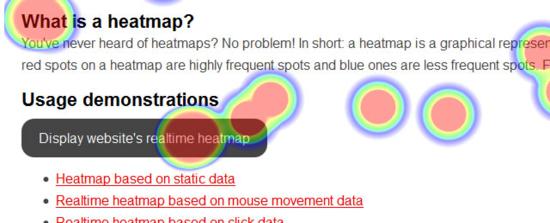
heatmap.js

This one is a nice JS library which allows creating web heatmaps with the html5 canvas element based on your data.
uiji.js

It is the reverse opposite of jQuery, as instead of utilizing CSS selectors for finding elements, you have the ability of using the same syntax for creating elements.
KineticJS

This one is a HTML5 Canvas JS library that has the ability of extending the 2d context by enabling canvas interactivity for desktop and mobile apps. Simple and useful!
URI.js

This one is a nice JS library that can be used to work with URLs. It gives you a “jQuery-style” API (Fluent Interface, Method Chaining) for reading and writing all regular components and many convenience methods like .directory() and .authority().
sigma.js

This one is an awesome open-source and tiny JS library that allows you to draw graphs, utlizing the HTML canvas element. It also has the ability of displaying interactive static graphs exported from graph visualization software such as Gephi.
Socialite.js

As the name suggests, this tool has the ability of allowing easy implementation and activation a large number of social sharing buttons whenever and wherever you want — on document load, article hover, event etc.
JavaScript Console – Debugging JavaScript Tool

This one is an awesome tool that allows debugging Javascript and remote debugging of mobile web applications.
smoke.js

This one is a handy framework-agnostic styled alert system for JS. It utilizes CSS animations and background, so it is very lightweight.
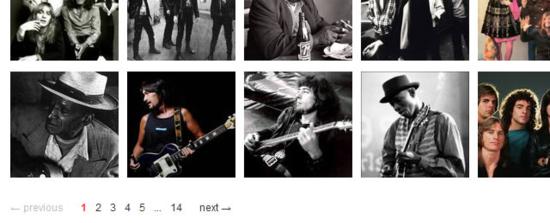
jPages

This one is an amazing and feature-rich pagination plugin. It boasts a lot of useful features, such as auto page turn, key and scroll browse and displaying items with delay etc.
Yeoman

This one is a rich and opinionated client-side stack, boasts many tools and frameworks that allow developers to create web applications with ease.
skrollr

It allows animating any CSS property of any element based on the horizontal scrollbar position.
Keymaster

It is a tiny micro-library that defines and dispatches keyboard shortcuts.
Morris.js
 This tiny library utilizes jQuery and Raphaël let you draw time-series graphs easily and quickl
This tiny library utilizes jQuery and Raphaël let you draw time-series graphs easily and quickl