24个最佳网页设计及开发资源周报#19
Triangles Icons Set
Triangles Icons Set, useful for promote your mobile app or internet services. Includes 20 social media icons in Triangles form. All colours is a original colours from a social networks. This pack contains 20 icons in different formats and sizes. Use them free in commercial and non-commercial projects.
Stacked FREE Font
This is a new font stacked. It’s very cool to use, especially for headlines.
Icons8 Flat Color Icons
312 free icons for personal and commercial use. No credits required.
XEIcon
XEIcon is a full shite of 680 pictographic icons for easy scalable vector graphics on websites.
MATERIAL DESIGN AND IOS8 ICON GRID
Material Design and iOS8 Icon Grid. Icon greed for Material Design and iOS8 icons in 7 resolutions on separated, transparent PNG files.
Vector Sketch Social Media Icons Set Free Download
Vector resources for Graphic Users, very simple to customize.
Responsive Navigation Ideas
Responsive Navigation Ideas.
10 stylish hover effects with less
A small collection of stylish effects with Less.
angular-debug-bar
Missing AngularJS Debug Bar, which helps you measure performance of your app.
15 CSS Image Hover Effects
15 CSS Image Hover Effects.
flip.js
Mobile first, flat style JavaScript Page Flip Library. Cross browser support, and works on most desktop browsers.
dragster
Better HTML5 drag events.
Motion Blur Effect with SVG
A tutorial on how to create a motion blur effect on HTML elements using JavaScript and an SVG blur filter.
Crumpet
Crumpet is a deliciously simple SASS/SCSS responsive framework that keeps your HTML clean & stays out of your way.
Gliss
Gliss is a constraint based layout system for articles. It uses the CSS properties width and max-width instead of media queries to change the layout at different view-port sizes.
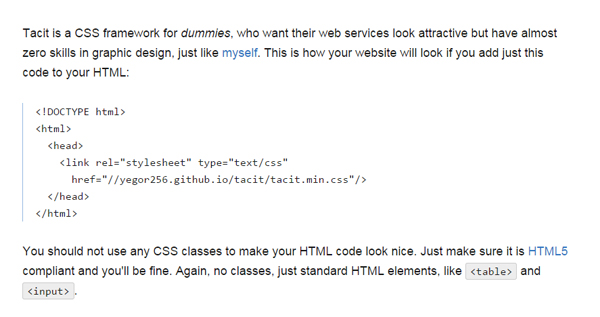
tacit
Tacit is a primitive CSS framework for dummies, like myself, who don’t know anything about graphic design but want their web services to look eatable. No classes, no layouts. Just design plain and simple web pages compliant with HTML5 and they will look OK.
PhotoViewerJS
A pure, vanilla JS Photo Gallery Plugin.
3D Bold Navigation
A bold navigation that slides in when active, replacing the current content in a 3D space.
fsk-css-widgets
A set of pure-CSS based UI icons and widgets.
droplet
Droplet seeks to re-envision “block programming” as “text editing”. It is useful as a transitional tool for beginners using languages like Scratch, and is a go-to text editor for everyone on mobile devices (where keyboards don’t work so well).
Dual Sliding Panels
Dual sliding panels with awesome CSS animations. Built with Stylus and vanilla JavaScript.
emoji
Find the emoji that echoes your mind.
simplestore
simpleStore is a clean, responsive storefront boilerplate with no database or backend. simpleStore is built on simpleCart.js and Skeleton CSS Framework and for a lightweight, fast, simple to use, and completely customizable experience.
beep.js
Beep is a JavaScript toolkit for building browser-based synthesizers.