Web开发人员必须知道的HTML5工具
HTML KickStart
Ultra–Lean HTML5, CSS, & JS Building Blocks for Rapid Website Production
Patternizer
Patternizer is an easy to use stripe pattern generator. It’s lots of fun and free!
Font Dragr
font dragr allows you to easily test custom fonts, through the @font-face at-rule, without the need for any CSS coding or knowledge of CSS coding. All you need to do is drag and drop.
CreateJS
A Javascript library that provides a simple API, and powerful features to make working with audio a breeze.
Sprite Box
It is based on the principle of using the background-position property to align areas of a sprite image into block elements on a webpage, reducing server requests and improving organisation.
Adobe Typekit
Typekit is a service which allows subscribers to embed fonts into online documents. It allows designers and developers a subscription-based library of hosted, high-quality fonts to use on their websites.
Online 3D Sketch Tool
A 3D software tool that combines a tool-set with an intelligent drawing system.
Liveweave
Liveweave is a HTML5, CSS3 & JavaScript playground for web designers and developers.
The HTML5 Test
The HTML5 test score is an indication of how well your browser supports the upcoming HTML5 standard and related specifications
Moqups
Moqups is a nifty HTML5 App used to create wireframes, mockups or UI concepts, prototypes depending on how you like to call them.
Stitches
Stitches is an HTML5 sprite sheet generator
SproutCore
SproutCore is an open-source framework for building blazingly fast, innovative user experiences on the web.
Zebra
Zebra brings fresh view and possibilities to develop WEB based Rich UI applications. The approach sits on top of HTML5 Canvas element what makes possible to render any imaginable UI. Zebra development is much closer to software engineering where you write well structured, supportable, extendable code basing on easy Zebra OOP concept. You keep distance from the mess of HTML, JavaScript code, CSS and DOM manipulation. Zebra is pure WEB based alternative to Flash or Applet technologies that doesn’t require a plugging on a client side to be installed. In the same time Zebra utilizes power, simplicity and beauty of JavaScript coding.
Less Framework 4
Less Framework is a CSS grid system for designing adaptive websites. It contains 4 layouts and 3 sets of typography presets, all based on a single grid.
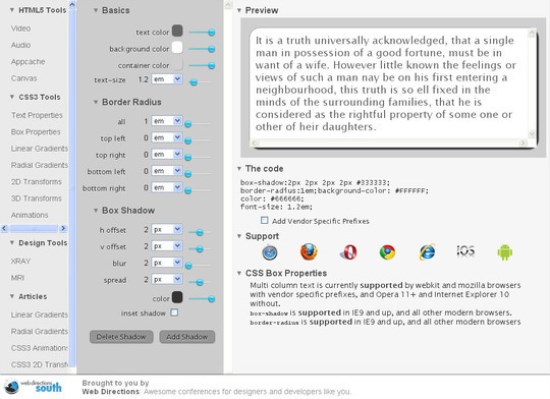
Webdirections
Another awesome tools for web developers to create animations of HTML5, CSS3
Rendera
Rendera is designed to help you learn. Its awesome HTML5, CSS and Javascript Editior
CanvasLoader Creator
The Heartcode CanvasLoader Creator is a free online tool which you can use to generate scripted preloaders (spinners or throbblers) for your HTML projects.
On/Off Flipswitch HTML5/CSS3 Generator
Generate pure CSS3 On/Off flipswitches with animated transitions.
Adobe Edge Animate
Create animated, interactive content for the modern web.
Initializr
Initializr is an HTML5 templates generator to help you getting started with a new project based on HTML5 Boilerplate. It generates for you a clean customizable template with just what you need to start!
LimeJS
LimeJS is a HTML5 game framework for building fast, native-experience games for all modern touchscreens and
desktop browsers.
CreateM
Create.js is a comprehensive web editing interface for Content Management Systems. It is designed to provide a modern, fully browser-based HTML5 environment for managing content. Create can be adapted to work on almost any content management backend.
推ter Bootstrap
Sleek, intuitive, and powerful front-end framework for faster and easier web development.
Foundation
The most advanced responsive front-end framework in the world.
Skeleton
Skeleton is a small collection of CSS files that can help you rapidly develop sites that look beautiful at any size, be it a 17″ laptop screen or an iPhone.