40个提高开发效率的CSS工具
在这篇文章中收集的40个CSS工具,可以帮助设计人员和开发人员来完成和简化开发与设计相关的任务。包括可以帮助您创建CSS菜单,动画,三维形状,层,响应页面,按钮,动画等等。
1. Layer Styles

It is a HTML5 app for creating CSS3 in an intuitive way.
2. CSS3 Pie

Pie makes internet explorer 6-9 capable of rendering several of the most useful CSS3 decoration features.
3. Patternify

Patternify lets you create beautiful css patterns.
4. CSS Compressor

CSS Compressor lets you compress your CSS to increase loading speed and save on bandwidth as well. You can choose from three levels of compression, depending on how legible you want the compressed CSS to be versus degree of compression. The “Normal” mode should work well in most cases, creating a good balance between the two.
5. Spritemapper

Spritemapper is an application that merges multiple images into one and generates CSS positioning for the corresponding slices.
6. EzxtractCSS

extractCSS is an online tool which can extract ids, classes and inline styles from HTML document and output them as CSS stylesheet. All you have to do is to type or paste your HTML document and let extractCSS to do the rest for you!
7. Tridiv

Tridiv is a free-to-use web application for creating 3D CSS shapes pretty easily. Using the app, we can insert 4 different shapes (cuboid, pyramid, cylinder, prism) and resize or rotate them.
8. SkyCSS Tool

Sky CSS Tool helps you to create CSS classes almost without using manuscript code.
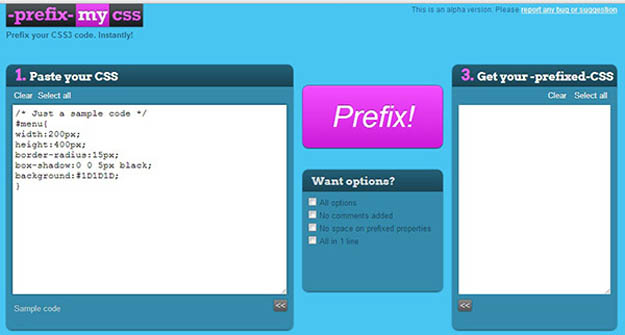
9. Prefixmy CSS

PrefixMyCss lets you prefix your CSS3 code easily.
10. Responsive Web CSS

Its a web-based tool that enables anyone to create a responsive layout skeleton with drag ‘n’ drops. You can simply add any number of pages, divs and define the widths in percentages
11. CSS Form Generator

CSS Form Code maker creates nice looking layouts for forms.
12. Sencha Animator

Sencha Animator helps users to create animated text, images, design buttons with gradients and embed analytics.
13. Buttons

Buttons is a CSS library for creating highly customizable, flexible and modern web buttons.
14. CSS Patterns Gallery

CSS3 Patterns Gallery, a website by Lea Verou, displays creative and good-looking patterns built with CSS3. The gallery has a growing list of patterns and new ones can be submitted by everyone (once they meet a set of requirements).
15. CSS Menu Maker

This tool helps users to create custom CSS drop down menu easily. CSS Menu Maker provides webmaster with tools to create custom, cross browser compatible css menu.
16. CSS Matic

CSSmatic is a non-profit ultimate CSS tools for web designers. You can use the Gradient Generator which supports multiple colors and opacity stops to get amazing gradients.
17. PCSS

PCSS is a PHP-driven CSS Preprocessor, which aids developer to write CSS code quickly by defining variables, class nesting, default unit and server-side browser specifics.
18. TopCoat

Topcoat is a library which consists CSS classes for form elements, buttons, checkboxes, sliders and many more.
19. Magic

Magic is a stylesheet that includes many of these CSS effects (also mentioned that “more will be added”). The effects are collected under few categories (magic, perspective, rotate, bling, static, slide) and all of the effects are pretty attractive.
20. Skelton

Skeleton is a small collection of CSS files that can help you rapidly develop sites that look beautiful at any size, be it a 17″ laptop screen or an iPhone. Skeleton is built on three core principles:
21. CSS Text Shadow

CSS Text Shadow allows you to generate beautiful text shadows.
22. CSS 3D Transform

CSS 3D Transforms is online tool which enables users to perform various level Transforms.
23. CSS3 Fancy LightBox

CSS3 Fancy Box is a pure CSS3 lightbox that’s similar to the creator’s original Fancy Box. By simply adding new classes to the class you’re able to control the appearance of the CSS3 Fancy Box.
24. One % CSS Grid

One% CSS Grid is a fluid grid system for creating responsive layouts quickly. The system is a percentage-based which means that it will adapt to any screen resolutions (mobile, tablets and big screens).
25. Accessify

Accessify’s quick form builder merges two older tools (form builder and form element generator) into one much slicker process and lets you easily create CSS forms.
26. Textillate.js

Textillate.js is a simple plugin for CSS3 text animations. Textillate.js combines some awesome libraries to provide an ease-to-use plugin for applying CSS3 animations to any text.
27. Simptip

Simptip is a simple CSS tooltip made with Sass. You can have a tooltip in different directions (top, left, bottom, right). You can also have a Tooltip in different color such as success , info , warning and danger. And finally other features like (soft edge, half arrow, movable effect, fade effect, multiline tooltip).
28. Slow.js

Slow.js makes it possible to slow down your CSS transitions when a key is pressed, based on a predefined factor.
29. Absurd.js

AbsurdJS is preprocessor which supports both HTML + CSS and written in JavaScript. It is available for Nodejs + the browser and has the advantage of providing an already-popular syntax: JavaScript.
30. Myth

Myth is a preprocess that lets you write pure CSS without having to worry about slow browser support, or even slow spec approval. It’s a like CSS polyfill. Myth lets you write pure CSS while still giving you the benefits of tools like LESS and Sass. You can still use variables and math functions, just like you do in preprocessors.
31. XCSS

xcss’s main selling point is using Node module resolution algorithm to resolve dependencies between css files.In other words it supports importing CSS code from packages installed via npm.
32. Odometer

Odometer is a JavaScript-CSS library for creating effects/interfaces that are familiar from “car mileage displays, airport info boards or slot machines.
33. Hover.css

Hover.CSS is a useful collection of CSS3 powered hover effects to be applied to call to actions, buttons, logos, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS and SASS.
34. Animo.js

Animo.js is a powerful little tool for managing CSS animations. It includes features like Stack animations, create cross-browser blurring, set callbacks on animation completion.
35. CSS3 Animation Cheat Sheet

The CSS3 Animation Cheat Sheet is a set of preset, plug-and-play animations for your web projects. All you need to do is add the stylesheet to your website and apply the premade CSS classes to the elements you want animated.
36. Spinkit

SpinKit contains some simple but awesome loading spinners animated with CSS. They use CSS animations to create smooth and easily customizable animations.
37. Create CSS3

It lists the properties + allows us to customize the values of each and displays the preview instantly. Multiple rules can be added to the same element and the generated CSS code can be edited as well.
38. UIbox

UIBox is a curated, searchable HTML, CSS, and JavaScript user interface component library. In addition to searching, you can also look up various UI components by exploring tags.
39. Pure CSS and Simplistic Loader/spinner

Loader/spinner icons are a part of almost any web project that involves ajax requests. Lea Verou, an inspiring web designer has recently shared a simplistic solution to create a spinner with pure CSS.
40. CSSO

CSSO (CSS Optimizer) is a CSS minimizer that also performs structural optimization of your CSS files.