14 最好的 HTML & CSS 框架
1) CSS Framework- Gumby
Gumby is one of the best frameworks, and is packed with useful and effective features. Its prebuilt designs and common interface elements play a big part in creating a perfect website. After using this framework, you can easily customize and create your own grid according to your requirements.
2) CSS Framework – Semantic UI framework
Semantic UI also features an effective technique for web designing. It empowers designers by creating a language for user interface sharing. Various features and 3D animations also play a big role in creating effective websites. As compared to other frameworks, it’s much better and easier to use.
3) CSS Framework – YAML Framework
The next framework which can be used for web designing is YAML. It’s an ideal tool to design flexible, accessible and responsive websites. It offers an effective set of features to create a great website with all essential qualities. It also carries a good Ajax Builder which ensures effective visual development of YAML-based CSS layout.
4) CSS Framework – Blueprint
Web designing projects can also be handled with blueprint framework. It provides a solid foundation to build your project with nice forms, style sheets, and easy to use grid and typography. It’s one of the best frameworks to deal with most complex web design works.
5) CSS Framework – Toast
Toast is a reliable CSS framework which makes simple layouts, and allows the user to add padding and borders with minimum efforts. It’s one of the best and easiest web designing frameworks available on the internet.
6) HTML & CSS Framework – Bootstrap
Bootstrap is the most popular HTML, CSS and JS framework available on the internet. It’s an efficient tool, and used by a large number of web designers for developing responsive, and feature rich websites for mobile and other devices.
7) Web Framework – Kube
Kube framework can also play a big part in easing up the process of web designing. It’s an adaptive and responsive tool which supports everything needed for designing a website. It effective features and reliable performance can easily create any website in quick time.
8) Framework – Columnal
The columnal framework is an efficient CSS grid system with a touch of custom code into it. It is an elastic grid, and offers special features for easy and quick web designing. Therefore, if you want effective web designing results, this framework is the best and most reliable option.
9) CSS Framework – Pure
Another effective web designing framework is Pure. It features a set of small and responsive CSS modules which can be used in almost all web designing projects. As compared to other frameworks, Pure can deliver more effective and quick results.
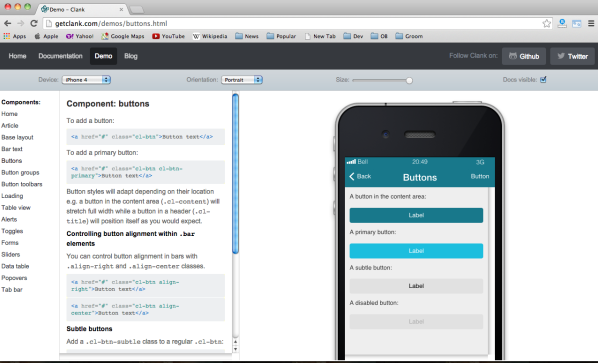
10) HTML/CSS Framework – Clank
Clank is an efficient HTML/CSS framework used for prototyping phone or Tablet applications. It uses Saas as the CSS pre-processor and promotes quick development for mobile and tablet devices.
11) HTML5 & CSS3 – 52Frameworks
This one is another awesome framework for HTML5 and CSS3 users. A completely new Form Framework with HTML5 Validation (via javascript).
 12) HTML5 Framework – Montagejs
12) HTML5 Framework – Montagejs
MontageJS is a modern frontend HTML5 framework that supports creating single-page applications—fast. MontageJS uses time-tested design patterns and software principles, allowing you to easily create a modular architecture for your projects and deliver a high-quality user experience.
13) HTML5 Boilerplate
HTML5 help you to fast, robust and adaptable web applications and websites.
14) HTML Kickstart
This provides HTML5, CSS & js building blocks for rapid websites production.