Cordova开发前的准备工作
本文承接上篇《Cordova概述》,先做一些开发前的准备工作。
习惯上安装Apache Cordova或Adobe PhoneGap的步骤是先下载框架文件,然后有选择的进行一些配置(怎么选依下载的版本而定)。虽然Cordova和PhoneGap从核心上来说是一样的,但是在使用开发框架前的准备开发环境的步骤还是有所不同。本文将演示如何下载和设置框架以及如何安装Cordova CLI。
安装Cordova
Cordova是开源项目,框架文件可从Apache Cordova项目站点(http://cordova.io) 免费下载。进入下载页面后点击网页上的source.zip后可以选择下载镜像进行下载。如果想下载旧版本,点击下载页面的"archive"链接将打开存档页面,页面有一个列表,显示了框架下载文件(zip文件),还有一些加密哈希函数的输出文件用来验证文件是否被修改过。
Cordova框架的zip文件中不再有一些支持的移动平台的内容,像bada,Tizen等。Cordova仍然支持这些平台,需要时要单独下载。Google一下,可以找到bada的Cordova文件位于https://github.com/apache/cordova-bada。
Cordova框架文件没有安装程序,解压后文件夹中包括了每个移动设备平台的zip文件和另外一些文件。下面对其中一些文件做一说明:
- cordova-android.zip:包括为Android平台构建Cordova应用需要的文件。
- cordova-app-hello-world.zip:完整的Cordova的Hello World Web应用参考。这个示例说明如何建立一个Cordova应用。
- cordova-cli.zip:包括基于Node.js的命令行界面(CLI)的源码。之后会说如何使用它创建、管理和测试Cordova应用。
- cordova-docs.zip:包括完整的Cordova文档文件(HTML格式)。
- cordova-ios.zip:包括为iOS平台构建Cordova应用需要的文件。
- cordova-js.zip:包括了Cordova JavaScript层的源文件。
- cordova-mobile-spec.zip:包括了与Mobile Spec Suit相关的文件。Mobile Spec Suit是一个测试套件用来验证Cordova版本。
- cordova-plugin-*:每一个文件夹都是一个Cordova API插件。当使用CLI向项目添加插件时,可以让CLI上这些文件夹中找插件文件。
在本地为每个移动平台构建应用时需要解压每个平台的zip文件。其中有readme.md文件说明了文件夹中的文件都是做什么用的。一般情况下会有这些文件的使用说明,像在Android Cordova实现中还会有安装的附加说明。
配置移动开发平台开发环境还要安装平台的SDK或集成开发环境(IDE),还有一些平台可能会用到一些工具像Java、Ant、make和Cygwin。
基于Ant的命令行界面
3.0版之后Cordova向框架中添加了一套命令行工具。解压所有的框架文件后,可以浏览一下readme.md中关于使用Apache Ant创建新项目、调试和测试的内容。
在老版本中,开发者自行决定如何使用IDE工具和CLI。但基于Ant的CLI在不同移动平台上的实现不一致,因此不是哪里都能用,并且每个实现都在不同位置,因此它不是一个单独的随处使用的工具。基于Node.js的CLI取代了Ant,更有平台一致性。
因此我们主要关注基于Node.js的工具,以后基于Ant的工具会迁移到Node.js中。
安装PhoneGap
安装PhoneGap有一点不一样。访问www.phoneGap.com,可以看到安装说明和存档文件。3.0以后,PhoneGap就不提供下载安装包了,而是通过Node.js包下载。如果要下载旧版本可以参考下载页下面的旧版本链接。PhoneGap站点要求安装NodeJS,打开命令行窗口输入以下命令:
npm install -g phonegap 接下来详细会说明使用这种方式的要求和安装中会遇到问题。
安装CLI(命令行界面)
为了方便开发者管理项目,Cordova项目组开发一个统一的命令行界面(CLI),期望最终能跨所有Cordova支持的平台使用。 PhoneGap CLI本质上就是Cordova CLI,只是比它多了一些命令。因此接下来教程也同样适用于PhoneGap CLI。如果要获得PhoneGap CLI的添加的命令的相关信息,请参考PhoneGap文档(http://docs.phonegap.com/en/3.0.0/index.html)。
Cordova CLI 使用js代码构建,这些js代码是由Node JavaScript运行时引擎提供的,能运行JavaScript代码的地方就能安装CLI。
请按照框架文件安装包中的CLI的readme.md说明的步骤安装。
CLI能够创建Cordova项目,生成必要的项目文件,还要同本地的SDKs交互创建项目、在模拟器中加载应用,因此要确保SDK正确安装并对CLI可用。如Android需要手动配置系统,使CLI能够找到SDK并关联工具。
Android开发工具
本文以Android为例,其他SDK的安装请参考相关资料。如果安装过Andorid SDK可以省略过本部分。
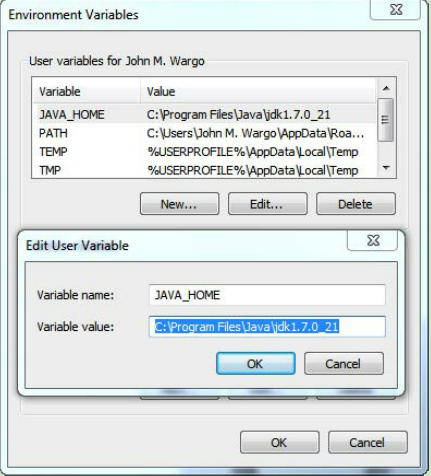
安装Android的必要条件之一是Java Development Kit(JDK)。Macintosh系统已经默认安装了Java,而在Windows系统中需要手动安装。进入站点http://java.oracle.com下载JDK,选择Java SE,下载和安装JDK最新版本。在安装完JDK后要定义JAVA_HOME环境变量,指向JDK安装位置。如在Win 7中,右键点击Computer图标,选择Properties,在打开的对话框中选择Advanced System settings,在弹出的对话框中选择Advanced标签,点击下面的Environment Variables...按钮。在弹出的对话框中,点击New按钮添加一个用户变量,命名为JAVA_HOME,确保它指向JDK的安装位置,如下图所示:

如果要测试配置是否成功,打开新的终端窗口录入命令set,可以看到环境变量的列表。
安装完Java后要安装Android SDK。进入http://developers.android.com。在Android开发者首页点击链接下载Android SDK。SDK没有安装程序,下载后解压放在自定义位置。SDK文件夹包括构建和仿真Android应用的工具,还有一配置好的Eclipse,但其中并不包括所有的SDK库和设备仿真器,如果需要请按照以下网址的指导:http://developer.android.com/sdk/installing/bundle.html。
Android SDK没有安装程序,CLI并不知道Android SDK安装在哪里,还要把一些文件夹添加到系统变量,如platform-tools和tools文件夹。在Windows中以上面的步骤打开 Environment Virables对话框,选中其中的PATH变量并选择"Edit"按钮或双击,在现有的路径变量中追加Android SDK的platform-tools和tools文件夹的路径。这时在终端窗口中输入android可以打开Android SDK管理器。
CLI安装
CLI是用JavaScript写的,并且是用Node.js作为运行时执行引擎。目前使用Node.js 0.10或更高版本。如果需要安装Node.js,访问www.nodejs.org下载安装,完成后可以打开终端窗口,录入node加载Node.js应用。
在安装过程中,CLI要获取一些GitHub的代码,所以要安装Git。如果是Linux或Macintosh系统可以用Node.js包管理器(npm)安装Git,即在命令行窗口中输入:
npm install -g git 在Windows系统中,需要从http://git-scm.com下载Git工具并安装。安装成功后打开命令行窗口,输入git会看到窗口中滚动过一些信息。
Git和Node.js安装后就可以准备安装Cordova CLI了。安装CLI有两种选择:
如果下载了Cordova框架,进入框架文件夹解压cordova-cli.zip文件,使用命令行工具进入解压后的文件夹,录入以下命令:
npm install 另一种方法是通过网络使用npm获取CLI最新版本。打开命令行窗口输入以下命令:
npm install -g cordova -g命令告诉npm全局安装CLI。如果不用这个参数,CLI只能用于当前目录。安装成功后在终端窗口输入cordova,会出现Cordova帮助窗口。
同样安装PhoneGap CLI使用如下命令:
npm install -g phonegap 关于Cordova的安装介绍到这里。下一篇将介绍Cordova CLI的使用,它是管理Cordova项目的重要工具。