Android实现一个记住密码的登陆界面
1、设计思路:
主要采用SharedPreferences来保存用户数据,本Demo没有经过加密,所有一旦Android系统被ROOT的话,其他用户就可以查看用户的私有目录,密码文件就很不安全。所以真正应用在软件上面的,一定要经过加密才保存,可以选择MD5加密。
SharedPreferences介绍可以参看这篇博文:http://blog.csdn.net/conowen/article/details/7312612
TextWatcher的介绍可以参看这篇博文:http://blog.csdn.net/conowen/article/details/7420673
2、功能介绍
默认勾选“记住密码”复选框,点击“登陆”按钮,一旦成功登陆,就保存用户名和密码到SharedPreferences文件中。
用户名输入时,通过TextWatcher不断去读取用户数据,自动提示相应的“用户名”,选择了用户名之后,就会读取SharedPreferences的文件,然后自动完成密码的输入。
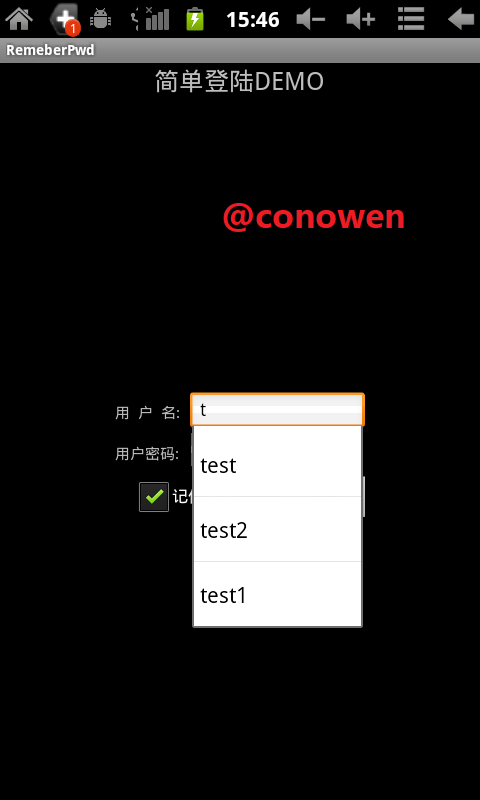
3、效果图:


4、代码:详细都在注释里面了/*author: conowen * date: 2012.4.2 * */ package com.conowen.remeberPwd; import android.app.Activity; import android.content.SharedPreferences; import android.os.Bundle; import android.text.Editable; import android.text.InputType; import android.text.TextWatcher; import android.view.View; import android.view.View.OnClickListener; import android.widget.ArrayAdapter; import android.widget.AutoCompleteTextView; import android.widget.Button; import android.widget.CheckBox; import android.widget.EditText; import android.widget.Toast; public class RemeberPwdActivity extends Activity { AutoCompleteTextView cardNumAuto; EditText passwordET; Button logBT; CheckBox savePasswordCB; SharedPreferences sp; String cardNumStr; String passwordStr; /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); cardNumAuto = (AutoCompleteTextView) findViewById(R.id.cardNumAuto); passwordET = (EditText) findViewById(R.id.passwordET); logBT = (Button) findViewById(R.id.logBT); sp = this.getSharedPreferences("passwordFile", MODE_PRIVATE); savePasswordCB = (CheckBox) findViewById(R.id.savePasswordCB); savePasswordCB.setChecked(true);// 默认为记住密码 cardNumAuto.setThreshold(1);// 输入1个字母就开始自动提示 passwordET.setInputType(InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_PASSWORD); // 隐藏密码为InputType.TYPE_TEXT_VARIATION_PASSWORD,也就是0x81 // 显示密码为InputType.TYPE_TEXT_VARIATION_VISIBLE_PASSWORD,也就是0x91 cardNumAuto.addTextChangedListener(new TextWatcher() { @Override public void onTextChanged(CharSequence s, int start, int before, int count) { // TODO Auto-generated method stub String[] allUserName = new String[sp.getAll().size()];// sp.getAll().size()返回的是有多少个键值对 allUserName = sp.getAll().keySet().toArray(new String[0]); // sp.getAll()返回一张hash map // keySet()得到的是a set of the keys. // hash map是由key-value组成的 ArrayAdapter<String> adapter = new ArrayAdapter<String>( RemeberPwdActivity.this, android.R.layout.simple_dropdown_item_1line, allUserName); cardNumAuto.setAdapter(adapter);// 设置数据适配器 } @Override public void beforeTextChanged(CharSequence s, int start, int count, int after) { // TODO Auto-generated method stub } @Override public void afterTextChanged(Editable s) { // TODO Auto-generated method stub passwordET.setText(sp.getString(cardNumAuto.getText() .toString(), ""));// 自动输入密码 } }); // 登陆 logBT.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub cardNumStr = cardNumAuto.getText().toString(); passwordStr = passwordET.getText().toString(); if (!((cardNumStr.equals("test")) && (passwordStr .equals("test")))) { Toast.makeText(RemeberPwdActivity.this, "密码错误,请重新输入", Toast.LENGTH_SHORT).show(); } else { if (savePasswordCB.isChecked()) {// 登陆成功才保存密码 sp.edit().putString(cardNumStr, passwordStr).commit(); } Toast.makeText(RemeberPwdActivity.this, "登陆成功,正在获取用户数据……", Toast.LENGTH_SHORT).show(); // 跳转到另一个Activity // do something } } }); } }布局文件:main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:text="简单登陆DEMO" android:textSize="25px" /> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" android:orientation="vertical" > <LinearLayout android:layout_width="250dip" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_marginTop="15dp" android:orientation="vertical" > <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <LinearLayout android:layout_width="fill_parent" android:layout_height="80px" android:orientation="vertical" > <LinearLayout android:layout_width="fill_parent" android:layout_height="40px" android:orientation="horizontal" > <TextView android:id="@+id/tv_account" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="10dp" android:text="用 户 名:" android:textSize="15px" /> <AutoCompleteTextView android:id="@+id/cardNumAuto" android:layout_width="fill_parent" android:layout_height="40px" > </AutoCompleteTextView> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="40px" android:orientation="horizontal" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="10dp" android:text="用户密码:" android:textSize="15px" /> <EditText android:id="@+id/passwordET" android:layout_width="fill_parent" android:layout_height="40px" > </EditText> </LinearLayout> </LinearLayout> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" > <CheckBox android:id="@+id/savePasswordCB" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:text="记住密码" > </CheckBox> <Button android:id="@+id/logBT" android:layout_width="100px" android:layout_height="wrap_content" android:layout_marginLeft="40dp" android:layout_marginRight="10dp" android:text="登录" > </Button> </LinearLayout> </LinearLayout> </LinearLayout> </LinearLayout>SharedPreferences文件,在/data/data/包名/shared_prefs文件夹下面
<?xml version='1.0' encoding='utf-8' standalone='yes' ?> <map> <string name="test">test</string> <string name="test2">test</string> <string name="test1">test</string> </map>