21 jQuery Slideshow plugins
1. jQuery lightBox
jQuery lightBox plugin is simple, elegant, unobtrusive, no need extra markup and is used to overlay images on the current page through the power and flexibility of jQuery`s selector.

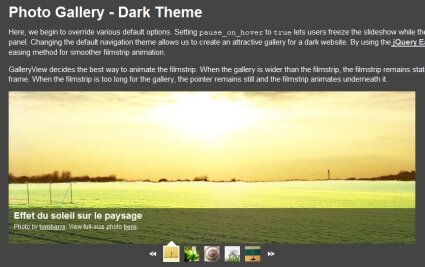
2. GalleryView
GalleryView aims to provide jQuery users with a flexible, attractive content gallery that is both easy to implement and a snap to customize.

3. Popeye
Popeye generates an inline image gallery from an unordered list of images. The gallery features clever inline image enlargement, i.e. the enlarged image stretches out over the site content without adding a visual overlay of the whole site. It stays fixed with one edge to its original coordinates, so that a sense of cohesiveness is created in the user interface and interaction.

4. Pikachoose
Pikachoose is a lightweight Jquery plugin that allows easy presentation of photos with options for slideshows, navigation buttons, and auto play. Pikachoose is designed to be easily installed, easy to setup, and well… all around easy, and if you need help, I can install PikaChoose on your website for you.

5. Galleria
Galleria is a JavaScript image gallery unlike anything else. It can take a simple list of images and turn it into a foundation of multiple intelligent gallery designs, suitable for any project.

6. Galleriffic
Galleriffic is a jQuery plugin that provides a rich, post-back free experience optimized to handle high volumes of photos while conserving bandwidth. I am not so great at spelling, and it was much later that I realized that the more appropriate spellings would be Gallerific or Gallerrific, but is too late now for a name change, so Galleriffic remains.

7. jQZoom
JQZoom is a javascript image magnifier built at the top of the popular jQuery javascript framework.jQzoom is a great and a really easy to use script to magnify what you want.

8. Supersized
Supersized is an image gallery built by buildinternet.com and it is able to slideshows the images with full screen. Besides that, it has navigation controls that allow for pause/play and forward/back. Maby available options present.

9. slideViewer
slideViewer is a lightweight (3.5Kb) jQuery plugin wich allows to instantly create an image gallery by writing just few lines of HTML such as an unordered list of images.

10. Easy Slider
Easy Slider 1.5 – another one slideshow. It have such features as auto slide, continuous sliding, vertical sliding and other.

11. EOGallery
EOGallery is a web animated slideshow gallery made with jQuery. It only uses basic jQuery functions and Cody Lindley’s Thickbox to display larger pictures.

12. jqGalScroll
jQuery Gallery Scroller (jqGalScroll) takes list of images and creates a smooth scrolling photo gallery scrolling vertically, horizontally, or diagonally. The plugin will also create pagination to allow you to flow through your photos.

13. prettyPhoto
prettyPhoto is a jQuery lightbox clone. Not only does it support images, it also support for videos, flash, 油Tube, iframes. It’s a full blown media lightbox.

14. Space Gallery
Space Gallery is another jQuery photo gallery plugin. click on the image will make it fade away and the next image will move forward.

15. PictureSlides
PictureSlides is a plugin for jQuery, and it is a highly customizable JavaScript-based way to easily turn your images into a collection viewable as a slideshow, and with fading effects, if desired. It can be a stand-alone slideshow or have a complete image library look with thumbnails, navigation buttons etc (an older version, which also works with DOMAssistant, is available as PictureSlides 1.0).

16. Gallery View
GalleryView is a content-gallery plugin capable of displaying any HTML content in an animated gallery view. Visit the project home page for documentation and demonstrations.

17. S3 Slider – jQuery Image Gallery
s3Slider – jQuery Image Gallery Plugin. s3Slider jQuery Plugin – inspired by JonDesign’s Smooth SlideShow Library.

18. Sliding Image Gallery
The idea behind this plug-in is to display a varying number of images in an attractive and easy to use manner. The inspiration for this plug-in this iTunes album viewer. The SlidingGallery plug-in will take a group of images and turn them into a cyclical gallery of images which the user can click through. One image will be centered on the screen, with two smaller images off to the sides.

19. Flickr Gallery
flickrGallery is an open-source photo gallery for jQuery that allows you to dynamically pull images from a photoset in Flickr.

20. Simple Controls Image Gallery
Simple Controls Gallery rotates and displays an image by fading it into view over the previous one, with navigation controls that pop up when the mouse rolls over the Gallery.

21. Smooth Div Scroll
Smooth Div Scroll generates an inline image gallery from an unordered list of images. The gallery features clever inline image enlargement, i.e. the enlarged image stretches out over the site content without adding a visual overlay of the whole site. It stays fixed with one edge to its original coordinates, so that a sense of cohesiveness is created in the user interface and interaction.

